最近nginx要升级1.1.7,而且vps支持ipv6,并送了一个ipv6地址
正好学校里有ipv6上网环境,大致步骤是加入ipv6模块,并在nginx的配置里加入ipv6监听,使用ipv6可以直接访问
nginx的升级和加入ipv6模块
wget http://nginx.org/download/nginx-1.1.7.tar.gz tar vxzf nginx-1.1.7.tar.gz cd nginx-1.1.7 ./configure --with-ipv6 make mv /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.old cp objs/nginx /usr/local/nginx/sbin/nginx make upgrade
测试下配置文件:/usr/local/nginx/sbin/nginx -t
查看下,已经添加了ipv6模块
root@www:~# nginx -V nginx: nginx version: nginx/1.1.7 nginx: built by gcc 4.4.5 (Ubuntu/Linaro 4.4.4-14ubuntu5) nginx: configure arguments: --with-ipv6
nginx的配置文件
里面加入下面指令,如果是默认网站的话加default
listen [::]:80 default;
http://[2604:6600:1059::5810:3a0a]/
重新加载配置文件
kill -HUP `cat /usr/local/nginx/logs/nginx.pid`
不要用nginx -s reload 我用了不管用
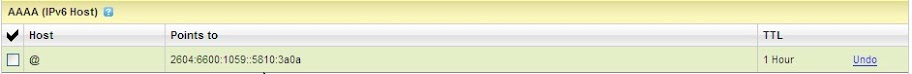
在域名提供商那里加入ipv6的AAAA记录
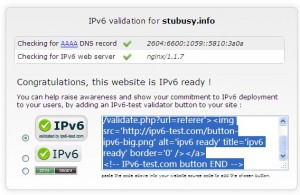
去 http://ipv6-test.com/ 加一张认证图过来
:)EOT